
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
nuke-image
Advanced tools
基础组件,用于展示图片。
** 注意,在 native 端,图片必须声明宽高, 或通过 flex:1 等方式具备宽高,才能绘制,否则无法展现。**
| 属性配置 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| src | 新增,与 source api 含义相同 | string | |
| style | 必须写宽高,或通过 flex:1 等能力具备宽高占位,否则无法渲染 | object | |
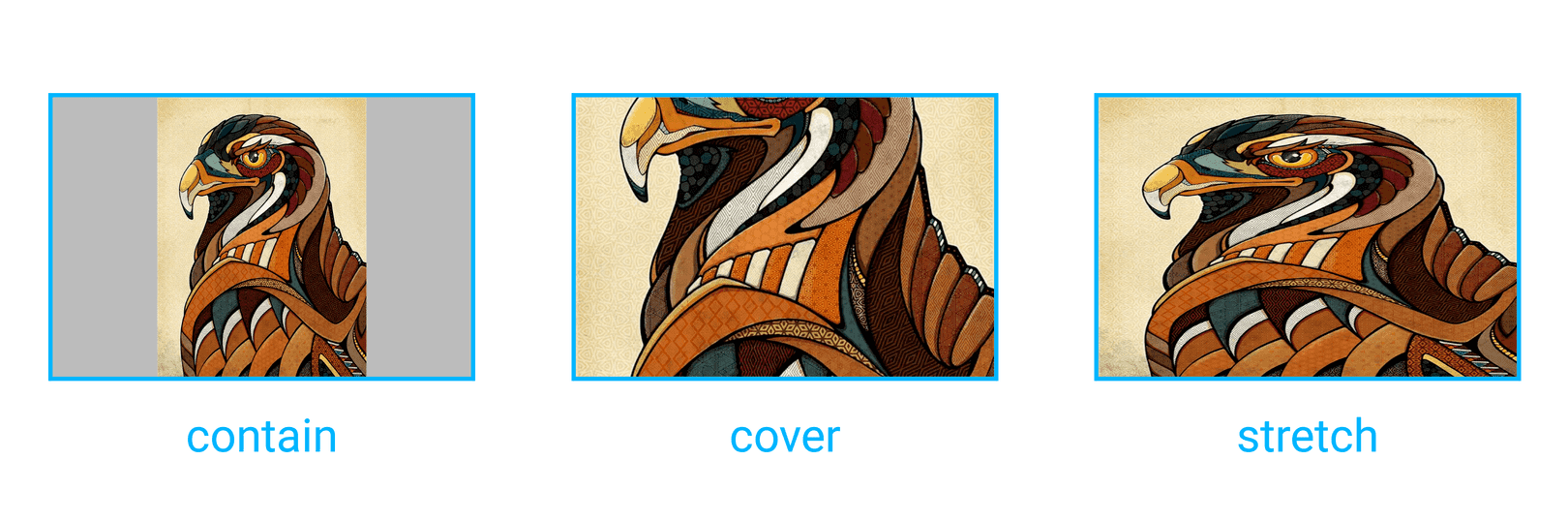
| resizeMode | 组件尺寸和图片尺寸不成比例的时候如何调整图片的大小 | 枚举类型,可选 contain cover stretch | stretch |
| onLoad | 图片 onLoad 方法,其中 e.size 可返回图片真实宽高 | function(e) |
src
图片 url
<Image
src="https://via.placeholder.com/350x150"
style={{ width: 350, height: 150 }}
/>

例:
<View style={{ width: 600, height: 400 }}>
<Image
style={{ flex: 1 }}
src="https://gd2.alicdn.com/imgextra/i2/413996455/TB2tNcJbd0opuFjSZFxXXaDNVXa_!!413996455.jpg"
/>
</View>

FAQs
The npm package nuke-image receives a total of 10 weekly downloads. As such, nuke-image popularity was classified as not popular.
We found that nuke-image demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.